jQuery实现主题皮肤效果
原标题:jQuery实现主题皮肤效果
主题皮肤切换效果在很多网站和系统中会用到,用户可以根据此功能设置自己喜欢的主题颜色风格,增强了用户体验。




原理:实现该功能的原理就是通过点击定义的主题样式,改变页面当前引用的主题CSS文件,并且将当前的主题样式写入cookie中或者写入数据库中,以便下次该用户重新访问页面时,调用的就是上次设置好的主题样式。
步骤:
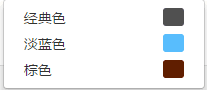
首先,准备三个样式表CSS文件,分别是三种颜色风格的主题皮肤,将其引入页面。
给每个<link>添加了title属性,另外禁用了第2个和第3个CSS文件,就是默认起作用的是第1个CSS文件。
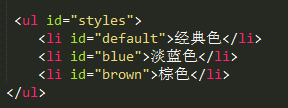
HTML内容

CSS样式可以自己设置自己喜欢的布局,每个人用到的样式排版不同,这里就不展示css代码。
JQuery:
引入jquery库和jquery.cookie插件。jquery.cookie插件为jQuery提供了强大的cookie操作功能。
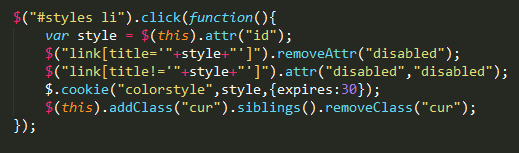
当用户点击切换选择主题时,要发生以下动作:获取选择的主题(id),查看引用的CSS文件,如果发现其title属性值正好与当前选中的主题id值相等,则应用该主题CSS文件,同时将其他引用的CSS文件禁用,并且将当前选中的主题写入cookie中,设置cookie过期时间,最后将当前选中的主题按钮(li)设置为当前选中状态。具体看下面的代码:

注意,本例中我将选中的样式保存在用户cookie中,cookie名称为”colorstyle“,值为当前选中的主题值,过去时间为30天,即:expires:30
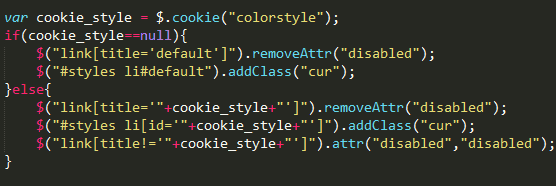
接着是页面载入时,读取主题cookie值,如果主题cookie存在则调用cookie值对应的主题样式CSS文件,并且设置当前主题按钮状态为选中状态,反之,则调用默认样式。代码如下:

应用的cookie记录用户所选择设置的主题皮肤样式,当cookie到期或者用户清除了浏览器的cookie,或者用户换用其他浏览器浏览时,当前设置的主题就会失效。为了让用户永久保存选择的主题样式,必须将所选的主题与用户信息对应,写入数据库,下次该用户登录就可以直接读取以往选择的主题。
郑重声明:此文内容为本网站转载企业宣传资讯,目的在于传播更多信息,与本站立场无关。仅供读者参考,并请自行核实相关内容。



